

Code
Avant de coder pour le projet, il faut d'abord s'assurer d'avoir bien téléchargé toute les ressources nécessaires aux codes, c'est a dire dans notre cas, certains code externe disponible sous forme de librairie comme avec le fichier "SrO4" qui permet de développer toutes les fonctionnalités de l'UltraSonic Sensor. Pour pouvoir recherche cette librairie rien de plus simple, il suffit d'aller dans la fenêtre "Sketch" de votre logiciel Arduino et d'aller dans "inlcude library" (pour ajouter la librairie que l'on souhaite) et enfin dans "manage libraries" (pour séléctionner la librairie que l'on souhaite ajouter).


Afin d'exécuter le code du fichier "Sr04" qui nous permet de contrôler notre UltraSonic Sensor, nous avons besoin d'ajouter quelques lignes de code, donc d'implémenter notre HC-SR04 dans notre code Arduino

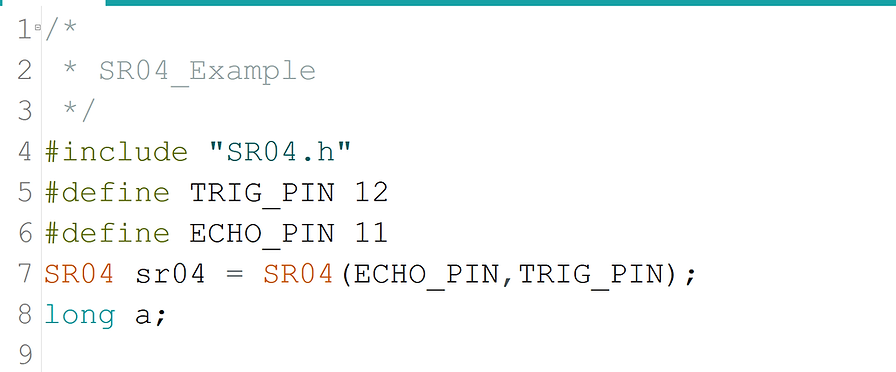
En copiant et collant ce texte à partir du sketch "SR04_Example.ino", ou en le tapant dans la section globale (la zone au-dessus de "void setup()" exécutera le code externe du fichier qui fait essentiellement toutes les fonctions nécessaires au fonctionnement du capteur à ultrasons.
Dans les variables "#define TRIG_PIN" & #define ECHO_PIN" veuillez mettre un nombre entre 2 et 13 pour chacune, mais pas le même nombre pour les deux. Ces variables "#define" affecteront une broche sur l'UNO R3 à laquelle le fil approprié du capteur à ultrasons doit aller, par exemple, "#define TRIG_PIN 12" doit aller au trou de broche 12 sur l'UNO R3. La même chose s'applique à l'ECHO_PIN si vous assignez un numéro entre 2 et 13, et ne peut pas être 12, alors vous devez mettre le pin au numéro.
J'ai utilisé la broche 11 pour l'ECHO_PIN pour des raisons de simplicité, et pour aider à garder les fils organisés.
Ensuite, vous devez définir/créer la variable globale "sr04" afin qu'elle puisse être utilisée plus tard dans le code, ceci crée l'"objet" qui nous permet d'appeler le capteur à ultrasons lui-même pour mesurer la distance, ou saisir des valeurs numériques pour les instructions "if" et "else".
La variable "long" est une variable de taille étendue pour le stockage des nombres, et stocke 32 bits (4 octets), de -2,147,483,648 à 2,147,483,647. Pour le capteur à ultrasons, elle pourrait être nécessaire pour la collecte à longue distance ou les mesures courtes, ce qui ouvre de nombreuses applications pour ce capteur. Pour nous, le "a" est le numéro de la variable simplifié et défini dans une définition assignée, c'est-à-dire "a".

Voici la section "setup ()", où nous laissons briller le moniteur série, en utilisant la fonction "serial.begin(9600) ;" pour permettre au capteur ultrasonique de transmettre les mesures qu'il reçoit au moniteur série de l'IDE (le logiciel de codage que nous utilisons). Le moniteur série est un endroit pour tester, prendre, mettre et lire le code que vous testez. En ce qui nous concerne, nous prenons les mesures de distance en centimètres pour les brancher ensuite sur le Neopixel.
Le (9600) fait référence aux bits par seconde (BPS) qui s'initialisent avec le moniteur série, nous permettant de recevoir des informations rapidement ; cependant, nous pouvons intentionnellement retarder la vitesse de mise à jour du moniteur grâce à la fonction "delay ()". Cela nous permet effectivement de lire, d'enregistrer ou de surveiller ce à quoi nous avons affecté la fonction "serial.begin()".

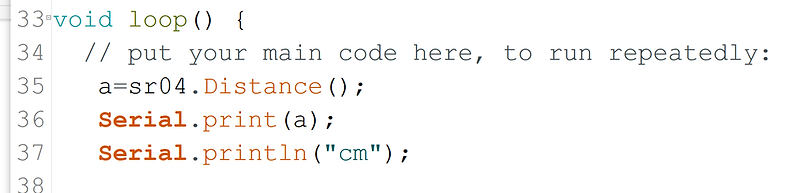
Dans cette section, nous sommes dans "void loop()" qui, comme le dit le commentaire en grisé, fait tourner en boucle tout code que vous implémentez pour toujours. En faisant référence au code SR04_Example.ino une fois de plus, nous allons utiliser les variables globales mentionnées ci-dessus dans "loop()".
En utilisant la variable "a", l'objet sr04 et la fonction ".Distance", nous pouvons combiner ces ingrédients ensemble dans "a=sr04.Distance() ;".
Cela nous permet effectivement de trouver la distance avec le capteur à ultrasons, et d'utiliser "serial.print(a)" pour remplir le moniteur série avec les distances enregistrées par le capteur à ultrasons. Tout en s'assurant que nous imprimons chaque ligne avec ("cm") pour les détails prévus.
Avec "a=sr04.Distance() ;" nous pouvons trouver un nombre moyen, ou un "point de consigne" que nous pouvons utiliser pour contrôler le moment où le Neopixel change de couleur, effectue un cycle, efface la couleur ou clignote lorsque ce point de consigne est atteint.
Ensuite, nous allons explorer le codage du Neopixel, et changer la couleur de la bande.
Enfin, Nous avons besoin de coder et d'implémenter la bande LED, pour cela nous pouvons passer par "Adafruit Neopixel" qui est une librairie qui nous permet de controler la bande LED.


Cette ligne de code est située dans le "void setup()" qui, comme le dit le commentaire, initialise la bande Neopixel utilisée. Ce qui permet d'allumer la bande avant que les changements ne soient appliqués.

Dans la section "void loop()" de notre code se trouve la fonction "pixels.clear()" qui commence à la boucle juste après la déclaration du code de l'étape 6. La fonction .clear est constamment exécutée, car sans elle, nous n'aurions pas la possibilité de changer la couleur de la bande aussi rapidement que nous le souhaitons. Ainsi, nous effaçons continuellement la bande jusqu'à ce que nous ayons besoin qu'elle change de couleur, et nous l'effaçons à nouveau lorsque le changement de couleur n'est plus nécessaire.

C'est sans doute la plus grande section de notre code, car elle contient les parties les plus vitales du processus de changement de couleur, et il y a beaucoup de parties à décomposer pour ce guide "de base".
Tout d'abord, nous classons notre condition "point de consigne" pour que notre Neopixel passe à une couleur rouge vif. Cependant, si cette condition "si" n'est pas remplie, alors la couleur de la bande continue à rester d'un blanc éclatant.
La fonction "pixels.setPixelColor" définit la couleur envoyée à la bande, et comme nouvelle fonction, "pixels.show" envoie la couleur mise à jour à la bande de Neopixel.
Et la variable "delay (DELAYVAL)" utilise la variable globale DELAYVAL pour définir les valeurs de retard comme expliqué à l'étape 8.
La condition "for()", et les variables logées à l'intérieur de ses parenthèses, sont l'épine dorsale du changement des pixels en premier lieu. Comme "int = i" est déclaré comme étant le nombre entier "i" et est assigné à la valeur 0. Donc "int i=0". L'entier "i" se voit confier la tâche de commander la bande comme bon lui semble, tant que c'est DANS son instruction "for()". Puisque "i" contrôle maintenant le nombre de pixels affichés, nous pouvons dire à "i" d'augmenter ou de diminuer le nombre de pixels qui changent de couleur et qui sont actifs une fois que l'instruction "if()" ou "else()" est active.
Cependant, puisque nous lui demandons également d'augmenter avec "i++". Par conséquent, "i<NUMPIXELS" est le catalyseur de cette croissance vers le haut depuis le premier pixel "0" jusqu'à la valeur définie de NUMPIXELS (pour nous, c'est 8). En bref, cette instruction "for()" nous donne les moyens nécessaires pour changer la couleur une fois que la condition "for()" est remplie ou non ; en changeant rapidement la couleur des pixels une fois que l'interrupteur est activé ou désactivé. Presque comme un interrupteur "on and off" qui change la couleur de vos lumières plutôt que de les éteindre.

Ce dernier bout de code nous permet d'effacer la couleur de la bande afin qu'une nouvelle couleur puisse être affichée.
Tout a déjà été couvert à l'exception de ce qui est contenu entre les parenthèses, et d'un nouveau type d'entier qui est utilisé spécifiquement dans cette fraction de code. Le "uint#_t" est intéressant pour moi car le "uint32_t" qui est utilisé est un type numérique qui garantit 32 bits. Il en va de même pour "uint16_t" et "uint8_t", qui partagent le même type et garantissent le nombre de bits qui leur est alloué pour ce à quoi ils sont utilisés dans la fonction elle-même.
Le "void colorWipe()" est tiré de la bibliothèque Neopixel, intitulé "strandtest.ino", sous la fonction de roue chromatique dans le sketch d'exemple. Nous avons déjà vu l'utilisation de " colorwipe ", mais ce n'est pas la seule façon d'effacer la couleur de la bande ; cependant, nous devons l'utiliser dans ce sens car il fournit au bloc de code précédent la fonction nécessaire pour effacer la couleur de la bande.
